水平居中

实现 Demo 1 代码如下:
1 | <!doctype html> |
实现 Demo 2 代码如下:
1 | <!doctype html> |
实现 Demo 3 代码如下:
1 | <!doctype html> |
实现 Demo 4 代码如下:
1 | <!doctype html> |
垂直布局

实现 Demo 1 代码如下:
1 | <!doctype html> |
实现 Demo 2 代码如下:
1 | <!doctype html> |
实现 Demo 3 代码如下:
1 | <!doctype html> |
水平垂直居中

实现 Demo 1 代码如下:
1 | <!doctype html> |
实现 Demo 2 代码如下:
1 | <!doctype html> |
实现 Demo 3 代码如下:
1 | <!doctype html> |
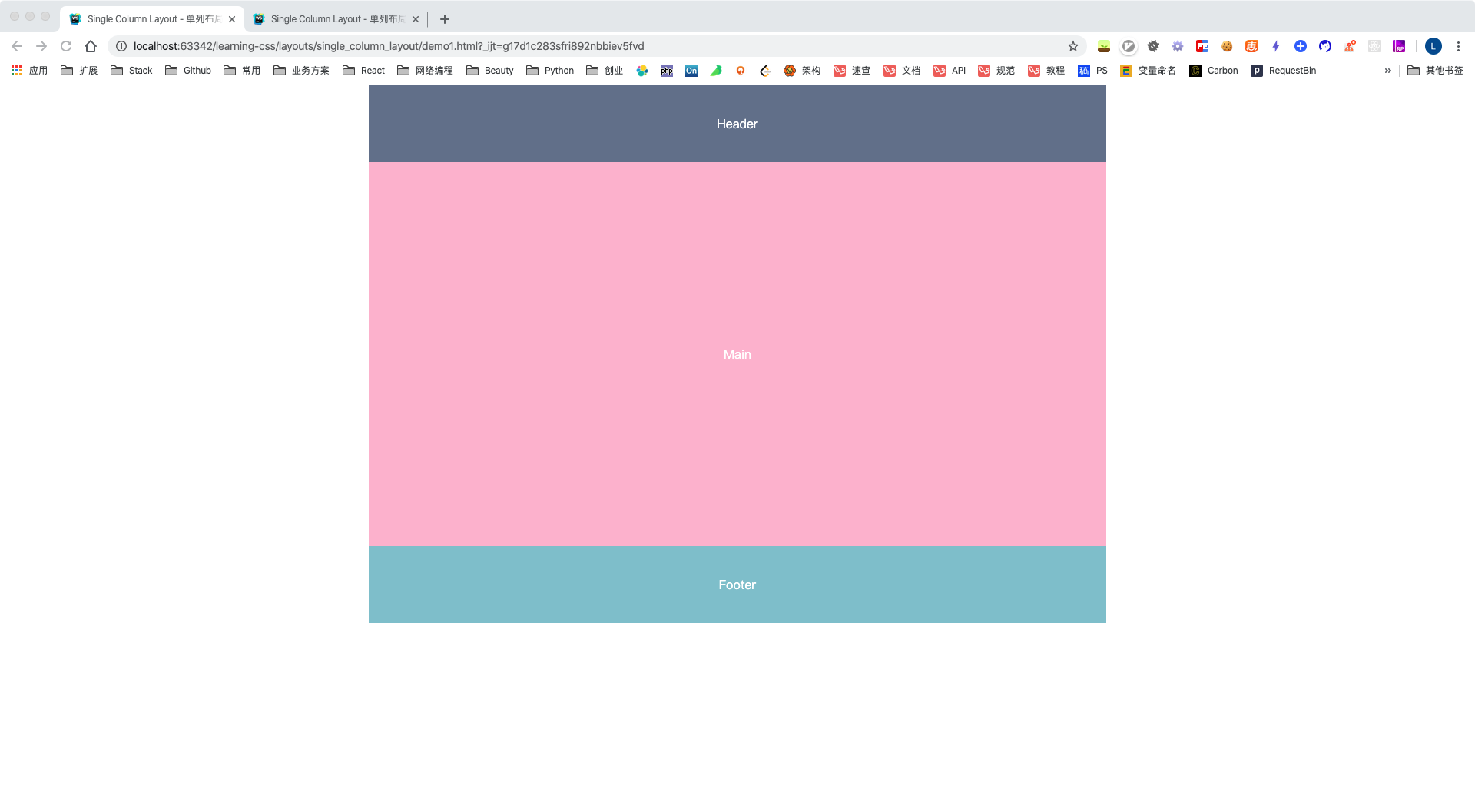
单列布局

上述图片示例实现代码如下:
1 | <!doctype html> |

上述图片示例实现代码如下:
1 | <!doctype html> |

上述图片示例实现代码如下:
1 | <!doctype html> |
两列布局

实现上述图片示例的代码 Demo 1 如下:
1 | <!doctype html> |
实现上述图片示例的代码 Demo 2 如下:
1 | <!doctype html> |
实现上述图片示例的代码 Demo 3 如下:
1 | <!doctype html> |
实现上述图片示例的代码 Demo 4 如下:
1 | <!doctype html> |
三列布局

实现上述图片示例的代码 Demo 1 如下:
1 | <!doctype html> |
实现上述图片示例的代码 Demo 2 如下:
1 | <!doctype html> |
实现上述图片示例的代码 Demo 3 如下:
1 | <!doctype html> |
实现上述图片示例的代码 Demo 4 如下:
1 | <!doctype html> |
多列布局

实现上述图片示例代码如下:
1 | <!doctype html> |

实现上述图片示例代码如下:
1 | <!doctype html> |
圣杯布局

Demo 1 代码如下:
1 | <!doctype html> |
Demo 2 代码如下:
1 | <!doctype html> |
双飞翼布局

实现代码如下:
1 | <!doctype html> |
等高布局

Demo 1 代码如下:
1 | <!doctype html> |
Demo 2 代码如下:
1 | <!doctype html> |
等分布局

Demo 1 代码如下:
1 | <!doctype html> |
Demo 2 代码如下:
1 | <!doctype html> |

Demo 1 代码如下:
1 | <!doctype html> |
Demo 2 代码如下:
1 | <!doctype html> |
全屏布局

Demo 1 代码如下:
1 | <!doctype html> |
Demo 2 代码如下:
1 | <!doctype html> |
